I was having a discussion with a coworker about png compression for the iphone and wanted to resolve the issue of whether we should bundle Fireworks source assets in xcode for quick editing and recompiling, or if we should export compressed versions to use for the bundling phase. I know the iPhone does it’s own compression and byte reordering on pngs, but I wasn’t sure how much compression was done, so here’s the answer.
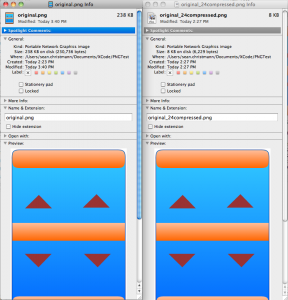
I made a relatively complex png file for testing, the source file is a 230 kb Fireworks file, which is pretty close to some of the assets we have in our projects. A quick 24bit png export from fireworks produces a 6 kb png file with no visual fidelity loss. When the project is compiled to the device, the source image is compressed by xcode down to 19 kb, while the exported version actually increases in size to 7 kb. So far this supports the theory that manual compression can be up to 3 times better then letting xcode handle it for you.
Original Files in Xcode Project
Files compressed for iOS device build.
Additionally it seems that I suffered no visual loss by letting xcode recompress these png files, and decompression times for both pngs on the device took roughly 20 milliseconds each.
Honestly I think you could read these results either way, lazy developers may choose to just use source files in xcode and suffer a 3x penalty on images compression, for those that like to control the compression exactly on their files, you’ll be better off.


Xcode’s build process premultiplies the color channels which makes the image simpler for the GPU to draw.